Используются сookie
Для улучшения взаимодействия и аналитики
Для улучшения взаимодействия и аналитики
Наложение zero-блоков друг на друга при скролле
Модификатор



Шаг 1
Создаем zero-блоки, которые должны накладываться друг на друга
Шаг 2
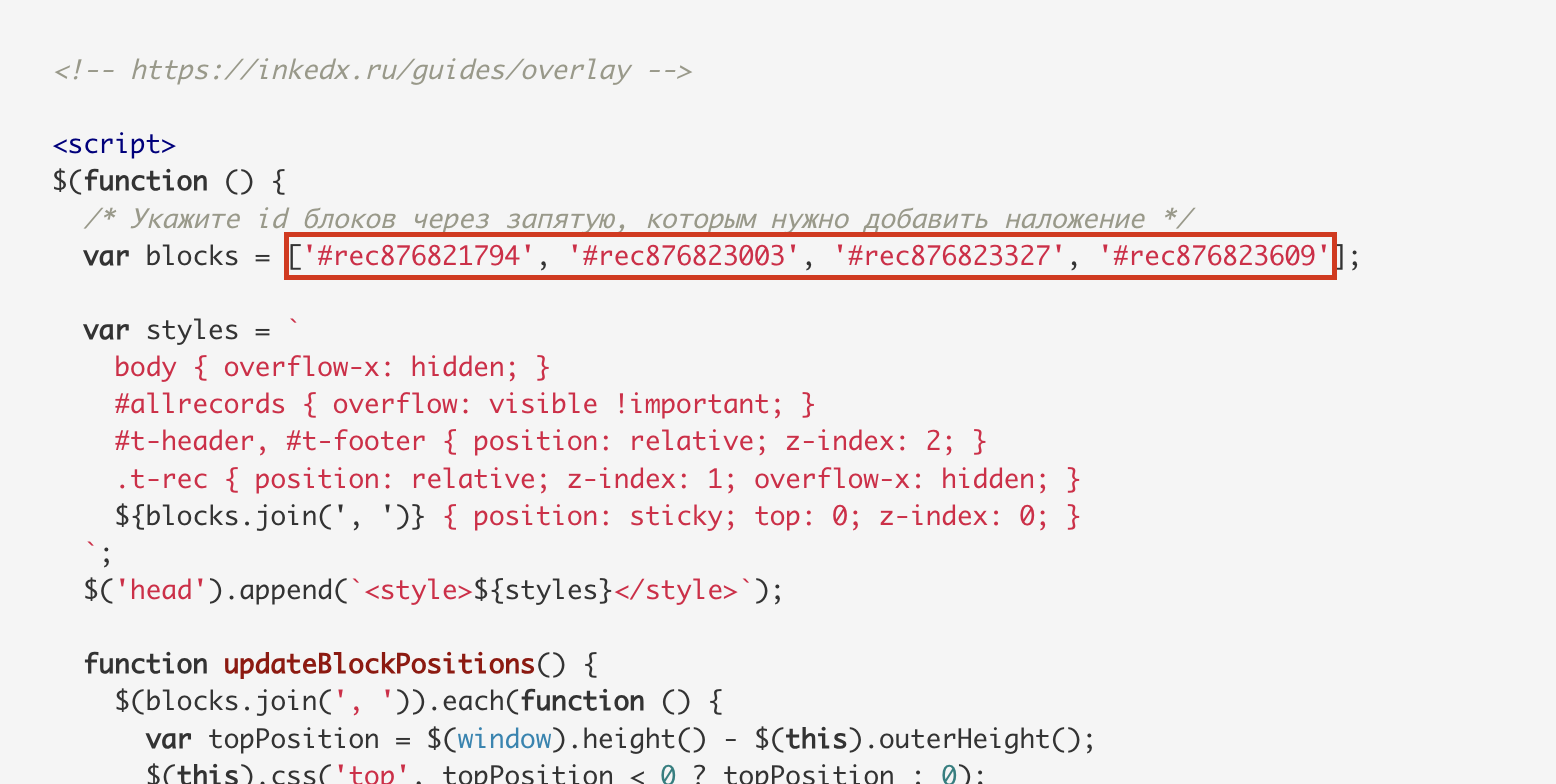
Добавляем блок Т123 и вставляем в него код
<!-- https://inkedx.ru/guides/overlay -->
<script>
$(function () {
/* Укажите id блоков через запятую, которым нужно добавить наложение */
var blocks = ['#rec876821794', '#rec876823003', '#rec876823327', '#rec876823609'];
var styles = `
body { overflow-x: hidden; }
#allrecords { overflow: visible !important; }
#t-header, #t-footer { position: relative; z-index: 2; }
.t-rec { position: relative; z-index: 1; overflow-x: hidden; }
${blocks.join(', ')} { position: sticky; top: 0; z-index: 0; }
`;
$('head').append(`<style>${styles}</style>`);
function updateBlockPositions() {
$(blocks.join(', ')).each(function () {
var topPosition = $(window).height() - $(this).outerHeight();
$(this).css('top', topPosition < 0 ? topPosition : 0);
});
}
$(window).on('load resize', updateBlockPositions);
});
</script>Шаг 3
Копируем все id блоков и в нужном порядке вставляем в код

Шаг 4
Опубликовываем страницу
Примечание
Важный момент!
Если ваш дизайн выполнен в виде карточек, у zero-блока не должно быть фонового цвета. В противном случае фон заполнит всё пространство, и карточки будут накладываться друг на друга вместе с фоном. Фоновый цвет страницы можно задать в настройках сайта, в разделе «Шрифты и цвета».

Хочешь следить за обновлениями?
Подписывайся на телеграм канал чтобы не пропустить новые гайды.




